Let’s be honest.
Blogging is hard.
Once you learn how to start a blog, you’re forced to wear many hats – writer, editor, promoter, social media manager, even accountant.
And adding another hat – designer – is probably the last thing on your to-do list.
But the problem is, beautiful prose just isn’t enough these days.
Your work must look great, too. Because if it doesn’t, it’ll get ignored.
That’s worrying.
Because when you look at the content you’re competing with, the bar is getting higher and higher.
Even if you have enough natural ability to add graphic design to your skillset, do you have the time?
And what if you don’t have that innate talent?
Thankfully, you don’t have to be a creative genius or have tons of spare time to make sure your content meets the new visual standard.
You just need a free tool and a few simple tricks.
Why Great Visuals Are No Longer Optional for Bloggers
Have you ever picked up a book and flipped through it looking for any juicy photos? Even before reading a single word of the text?
As readers, we naturally gravitate toward images. And online, great visuals are like anchors. They grab hold of your reader’s attention and keep it in place. Once you’ve anchored their attention, the content you’ve written keeps them scrolling.
This means blog graphics are a big deal. Research by BuzzSumo found that posts with an image every 75-100 words attracted on average 30 more shares than those without.
Why? Because graphics keep people reading, and when people read more of your content they draw more value and feel more compelled to share their positive experience with the world.
Graphics also leave a more lasting impression than written content. Your mind only retains about 20% of the written information it takes in, compared to the 80% it retains from what you see and do, because visual information is processed 60,000 times quicker than written information.
Combine all of the above with the fact that 65% of the world’s population is made up of visual learners (they associate what they learn with the images that accompany them) and you quickly realize how vital great visuals are to the success of your blog posts.
In real terms, it boils down to this. Adding more visual content to your posts gains you:
- More shares
- More traffic
- Greater engagement
All of which lead to increased authority in your field of blogging expertise.
But you can’t just throw up a few random images on your next blog post and expect to reap the rewards.
You need to be more strategic, and certain types of graphics are proven to be more effective than others.
So what type of graphics should you create to achieve all of this blogging goodness, and how can you manage it if you’re not a designer?
3 Graphic Types You Can Use Repeatedly to Seriously Enhance Your Blog
Mastering blog graphics might seem like an impossible task when you don’t have a background in design, but you don’t need to start from scratch.
Just like there are go-to formats for the blog posts you write on a regular basis (“how to” guides, list posts, etc.), there are go-to graphic types you can use to enhance the effect of the content you produce on your blog. And they’re really not that difficult to create (if you know what it takes).
When you get comfortable with just a handful of these basic types, you can use them again and again to improve the reach and impact of every blog post you write.
Here are three graphic types you can create without breaking a sweat.
1) Graphical Blog Headers
Blog headers go at the start or just after the introduction of your blog post. They usually feature the headline of your post in an engaging, graphical form.
If done well, blog headers are incredibly effective because they pull your readers into the post, compelling them to devour the juicy content below.
And while the absence of a blog header won’t always deter people from reading on, a great blog header will all but guarantee it.
The team at Social Media Examiner have turned the use of blog headers into a bit of an art form, using them to kick-off their content and ensure readers stay directly engaged with it.
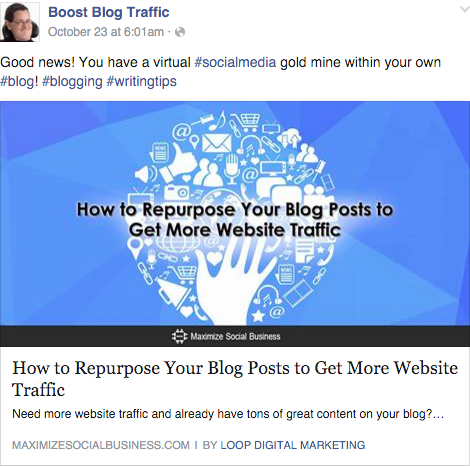
2) Social Media (or “Open Graph”) Images
Open graph images are the images that automatically appear when you share a link to a blog post on social media. You know, like this one:
Sometimes they include the headline of the post, and sometimes they highlight some other detail, but the important thing is that they’re much more eye-catching than a text-only share.
In the months after Kobo first integrated with open graph images, it recorded a 50% increase in traffic and a 90% increase in registrations. Why? Because images add visual context to what you share on social media and evoke emotion in your audience, which significantly increase the likelihood that people will click through to read your articles.
Top-notch open graph images are also really simple to create. They don’t need a lot of design work, just a high-quality stock image, a few filters and the odd line of text. We’ll show you how to design these bad boys in the practical section below.
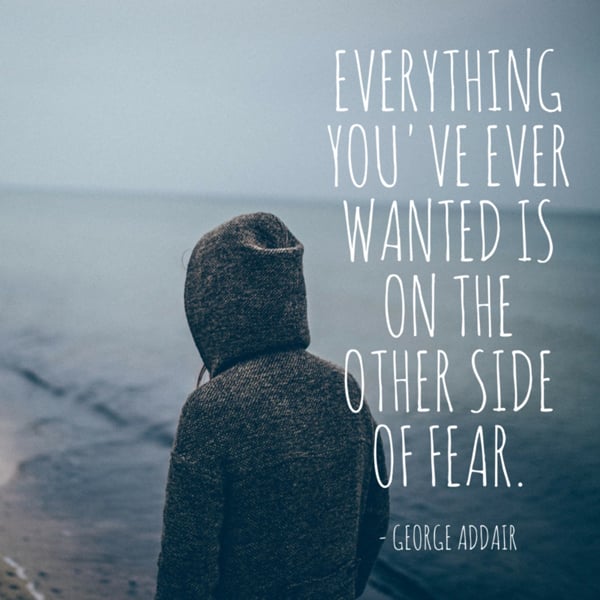
3) Typography Quote Graphics
The third image type you can create over and over to enhance your written content is the typography quote graphic – these nifty things:
For a whole raft of reasons, blog audiences love typography quote graphics. (You know you do, too.)
With the right message and a stunning visual backdrop, they can move and inspire your readers while also appealing to a wider audience.
And they’ll drive traffic to any content they’re designed to promote. If you design one that goes viral, it can help your post go viral too.
These days, there are numerous graphic design tools (Crello, Easil, and Picmonkey among them) available to help you create eye-catching visuals for your website. Let’s walk through the ins and outs of one of them:
How to Create These Blog Graphics Quickly and Easily Using Canva
If you haven’t yet come across Canva in your blogging travels, your life is about to get a whole lot easier. To get started, make sure you’re signed into your Canva account or sign up for free.
You don’t need to understand the ins and outs of the platform to create the graphic types above – if you want to become a Canva pro, the quickest way to get there is to do the Canva design tutorials.
But we’re just going to cover what you need to know to get started.
1) Creating Attention-Grabbing Blog Headers
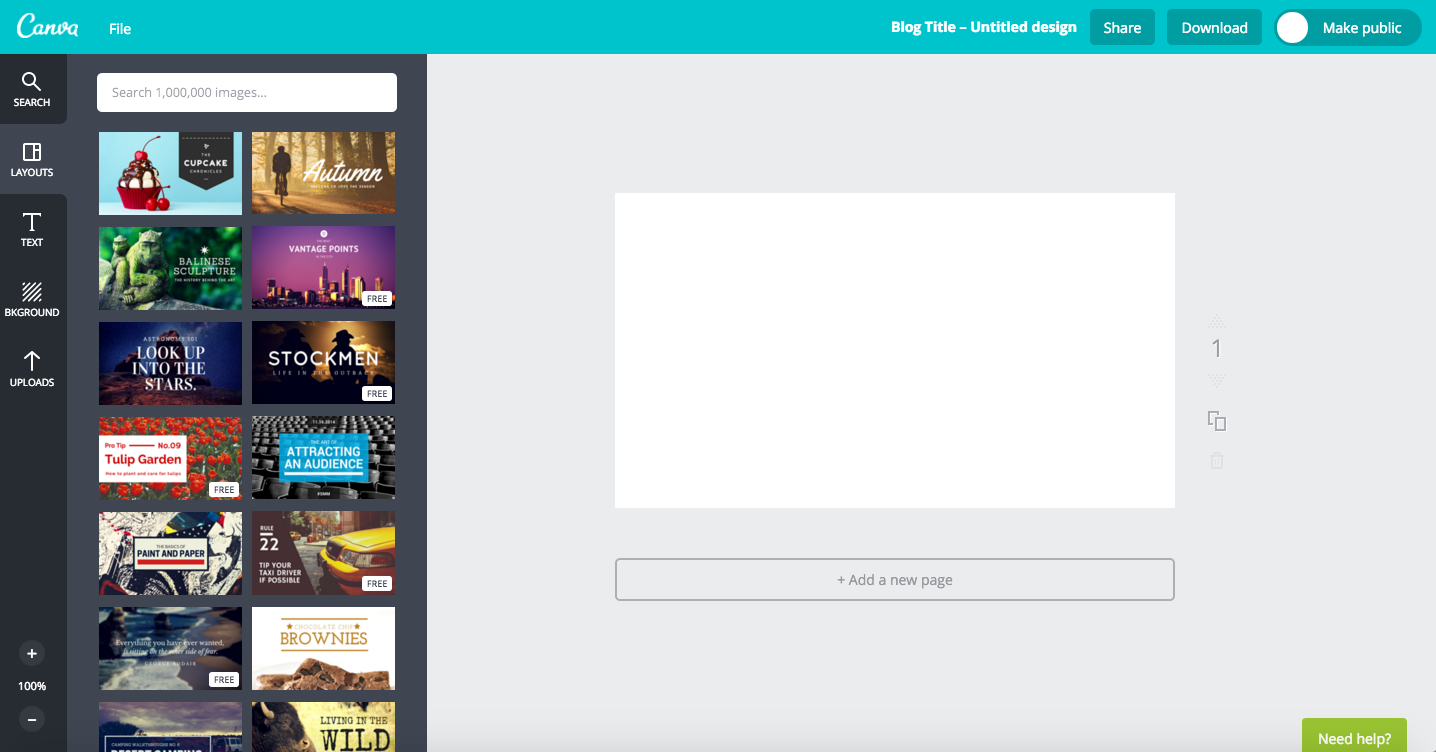
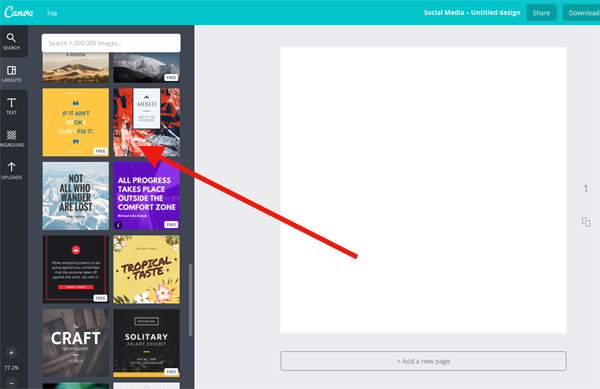
Canva makes it super-easy to create attention-grabbing blog headers. If you’re already signed into Canva click here, or from the Canva homepage scroll down to the Blog Title design type. You’ll land here:
On the right is your canvas (the big white rectangle) and on the left is your design toolbar.
Your best bet is to customize one of the thousands of ready-made Canva layouts (those colorful things in between the design toolbar and the canvas). Some are free, while others cost a dollar).
Browse through or use the search bar to find the image that best fits your content and you’re halfway done. Then it’s just a matter of customizing the text for your own message.
But before you get too far down the road, here are our three golden tips for creating amazing blog headers in Canva:
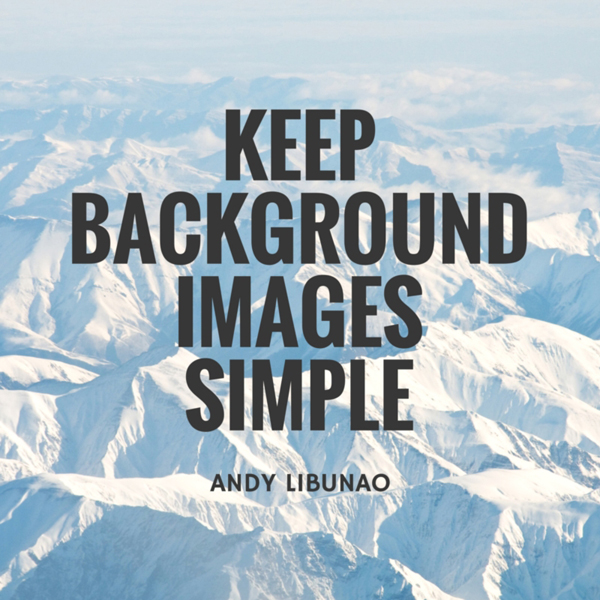
Tip #1: Keep Background Images Simple
Remember what we said above about blog headers? Their purpose is to compel your readers to dive into the post itself – to get them scrolling.
Simple designs are the most effective for this because readers are more likely to engage with clean, uncluttered images.
So don’t worry about not having enough “going on” in your designs, or thinking they look too bare. The more open space, the fewer filters and the clearer the fonts, the better your results will be.
Remember, blog headers should compel, not confuse (like the one below).
Tip #2: Let Your Background Determine the Text Placement
Even though a blog header has a graphical background, the text is still the star. After all, you probably spent time carefully crafting your headlines and subheaders.
But that time will be wasted if the presentation of those messages in the blog header is muddled and unclear.
So you need to be very careful with your text placement.
Take a look at this image:
The trees at the bottom add weight and depth to the bottom half of the image and the text above them adds balance to the top.
Not only is this balance a good thing design-wise, but by placing the text in the space (and not directly over the trees) you ensure the design retains its simplicity and clarity.
By contrast, the graphic below fails to use the inherent balance of the image.
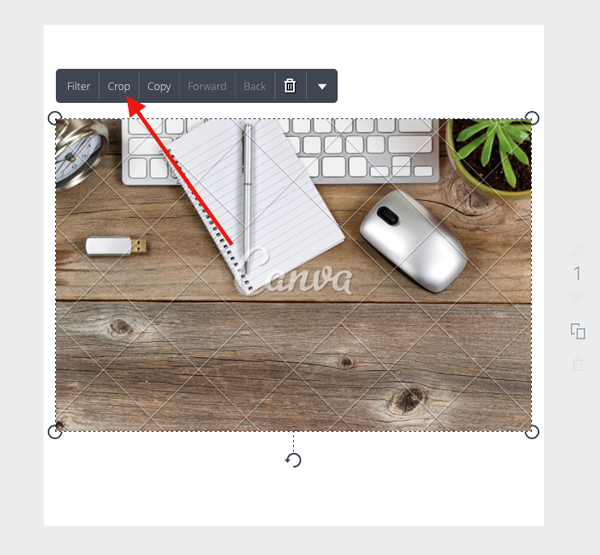
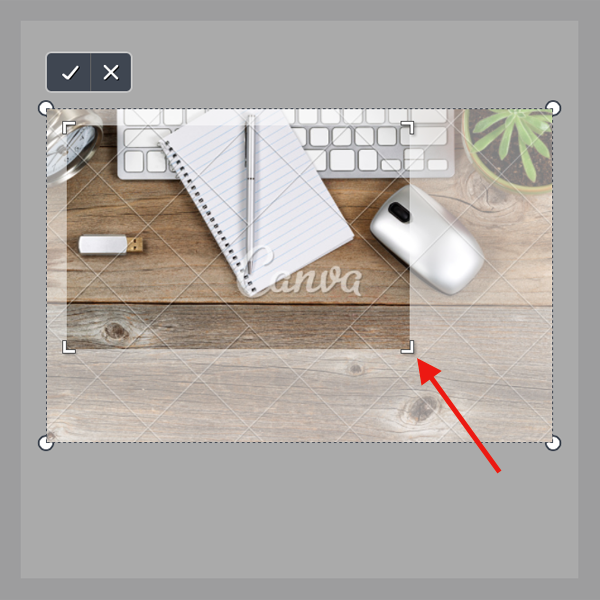
Tip #3: Crop to Create the Perfect Backdrop
Sometimes you’ll come across an image that feels perfect for your post’s subject matter, but it might be the wrong shape, include an element you don’t like, or lack enough free space or balance.
The simple solution to this? Cropping. Be discerning with the section of an image you choose to form the background for your blog header.
To crop, click on your selected background and then, click the “Crop” button on the toolbar that pops up.
Then, click on any of the four corners of the crop window and drag. Once you see the crop you like in the window, click the check button positioned above the image on the left.
2) Creating Open Graph Images that Make Your Content Super-Shareable
Canva also makes it easy to create engaging open graph images.
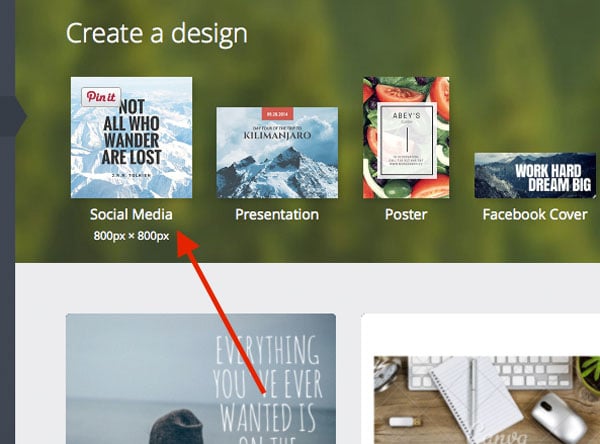
To get started, head to the Canva homepage and choose one of the Social Media Post design types at the top of the page.
Here are our 3 golden tips for creating attention-grabbing open graph images in Canva:
Tip #1: Use Emotional Imagery
The more emotions you can work into your image, the better. Research shows a direct correlation between the emotional content of an image, and how viral it goes.
If you’re not sure which emotions you should use, think of what your reader should feel in your post. In particular, what emotions are likely to be evoked by the headline?
Tip #2: Use Shareable Colors
Yes, there is such a thing as a shareable color!
While It’s important to have (or at least be working on) a consistent color palette for your blog, you can work certain colors into your images that will likely increase the number of shares your posts generate.
Research from Georgia Tech reveals that using pink, purple and red in your images promotes sharing. The trick, however, is not to make these colors the focal point. You don’t want to overdo it. Instead, you just want to sprinkle them through your image to emphasize important information. To make a colored text block a feature of your designs in Canva, make sure your color block and text colors compliment each other.
Tip #3: Use an Existing Template
This is a great place to start if you aren’t sure what makes a good open graph image for your audience. Play around with the professionally designed templates that are already laid out for you in Canva.
Change the fonts, backgrounds and colors until you find an image that works for you. Then test the result on your audience to see what types and styles seem to work best.
3) Creating Compelling Typography Quotes
To get started with typography quotes, choose the Social Media design type at the top of the homepage.
This type of blog graphic can be very popular on social media (and can supercharge your traffic numbers if you get one or two to go viral), but it’s crucial that you pay attention to the details.
Here are our three golden tips for creating attention-grabbing typography quote graphics in Canva:
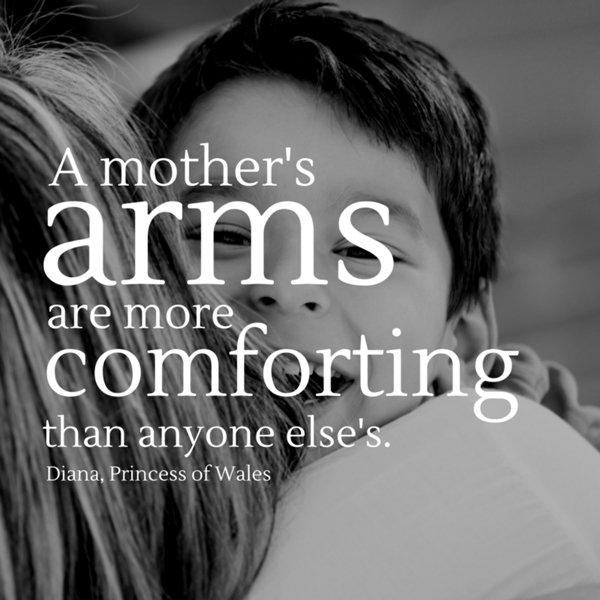
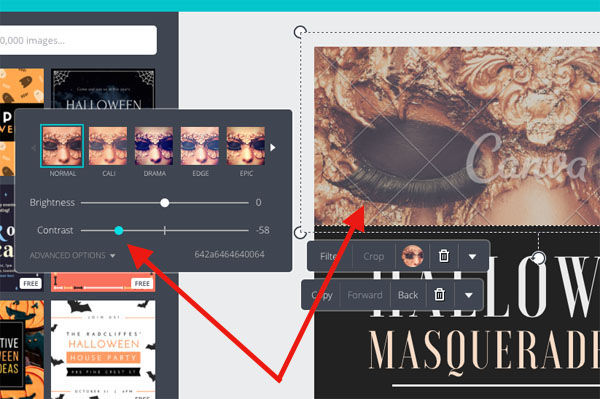
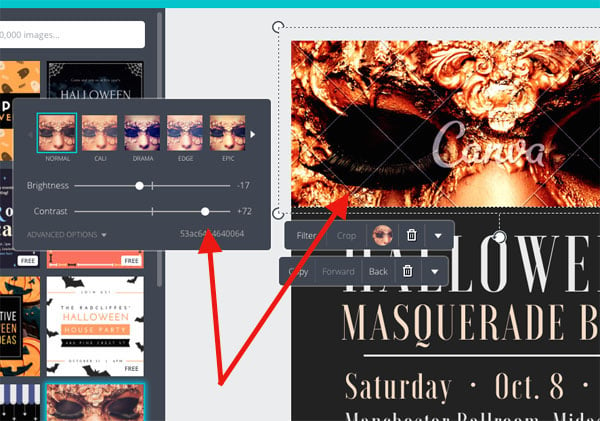
Tip #1: Harness the Power of Contrast Filters
The aim of a good typography quote graphic is to evoke some form of emotion in your audience. The quote itself will drive much of the emotion, but the visual side can enhance it.
For instance, contrast is a simple design technique, but if it’s used well it can really influence the mood and tone of your designs and evoke the emotion you’re targeting.
With contrast filters (like with so many design techniques), the best approach is to keep things simple – a little contrast goes a long way!
To adjust the contrast in Canva, click on the image you want to adjust and select “Filter.” Then drag the “Brightness” or “Contrast” sliders left to reduce the brightness or contrast of the image:
Or right to increase the brightness or contrast:
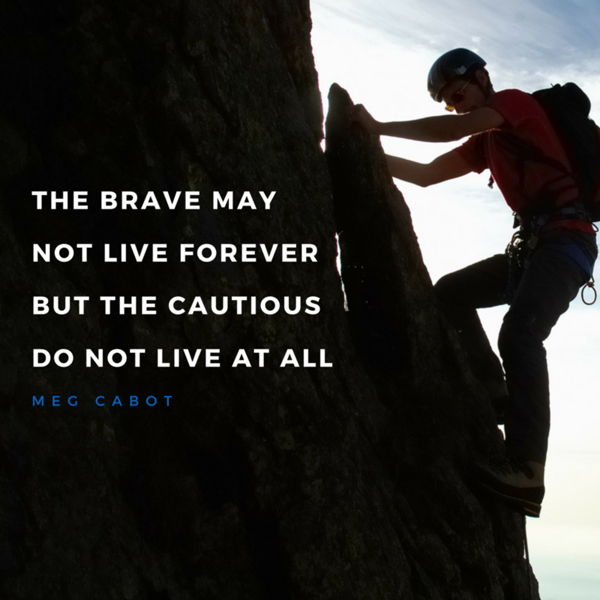
Tip #2: Choose Clear, Crisp Fonts
Don’t let your message get lost in a sea of fancy fonts.
Since typography quotes are as much about the message as they are about the design, you must ensure the text doesn’t take time to decipher, otherwise all the impact will be lost.
Focus on sticking to clear, crisp fonts that are easy to read. Save the fancier ones to add emphasis where it’s needed.
The focus in the image below is clearly on the power word CRAFT.
Below, the font used for the word Adventure intentionally draws the focus away from the word Ocean.
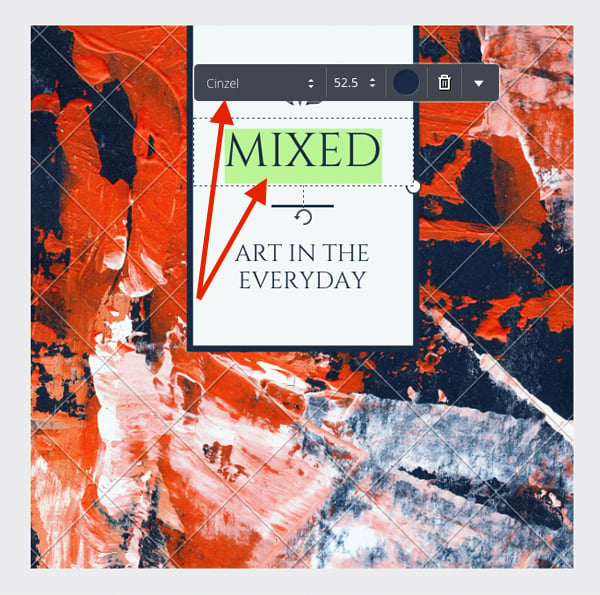
Tip #3: Use Colors from Your Background Image to Make Your Text Pop
This is a neat little insider tip that, if done right, can make the difference between a good and an exceptional image. And it’s so simple you’ll wonder why you never thought of it.
Try taking one of the more vibrant colors from your background and using it as your text block’s font color like we’ve done with the green in this image:
How to Get Moving Again if You Hit a Creative Roadblock
You’ve had writer’s block before, right?
Chances are you’ll get designer’s block too. It’s not always easy knowing how to get your message across visually, especially when design is a new world for you. All the available techniques and effects you can apply can get confusing.
Instead of bashing your head against the keyboard – or worse, just shrugging it off and giving up on using images at all – look for inspiration.
Chances are there’s a designer out there who’s already done what you’re trying to achieve with your designs, or something like it, and who can give you the perfect dose of inspiration.
Here are a few resources from the Canva Design School blog to get you started:
- The Power Of Hero Image Design: 35 Striking Case Studies To Inspire Your Own
- 70 Awesome Design Boards to Follow On Pinterest
- 50 Beautifully Illustrated Graphics With Tips To Make You A Better Designer
- 100 Brilliant Color Combinations: And How to Apply Them to Your Designs
Get Visual or Get Ignored
Whenever you think about blogging, you probably think about writing.
Increasingly, though, your words are just one part of the content equation.
In the popular blogosphere, visual is the new normal.
If your content doesn’t look great, your writing won’t even get a chance to impress, nor make money out of it.
But if your design skills are minimal (and your spare time is limited), it doesn’t mean you have to roll over and surrender to your more creatively inclined peers.
Learning to create the three simple graphic types above will put you right back in the game.
The more practice you get, the easier it will become.
And before long your “designer” hat will fit as comfortably as all the others you wear.
So don’t get left behind. Pick one graphic type and try it for your next post.
I promise, you won’t look back.



























Hi Andy,
Welcome to Boost Blog Traffic! It’s great to have you here sharing your ideas with us. 🙂
Even though I’ve spent most of my professional career in web development, as a blogger I only learned to acknowledge (and embrace) the importance of graphics in the last few years! You’re right… visuals, great visuals, are no longer optional for bloggers. Heck, just TRY to get a blog post shared these days on Facebook or Twitter without a featured image. It’s darn near impossible.
I love your Canva tips. When I got to the end of your post and read your author bio, I wasn’t surprised to learn you’re part of the Canva team. You clearly know your stuff. 😉
I’ll be tweeting and sharing this post as soon as I click SEND on this comment. (And I’m sure others will gladly “like” my shares since they’ll have great visuals attached to them!) Great work, Andy. Enjoy today and all the feedback you’re going to receive. Writing for BBT is an amazing ride, so hold on tight. 🙂
-Kevin
Thanks for the warm welcome, Kevin!
Writing for BBT was already amazing from the get-go, but reading these comments is is really making my day. I’ll be grinning like an idiot this whole week and it’ll be all your fault. 😉
And I really appreciate the awesome comment and the share, Kevin! Have a smashing day!
Hey Andy,
Great post here.
I’ve noticed that images are more and more important lately. And that you HAVE to make sure your images compliment your post AND is visually stunning.
Although I signed up for Canva, I rarely use it. But this tutorial you gave may make me consider. Because I constantly hear how easy it is to use … So I’ll have to see for myself.
I know I’ve had designers block a few times. It’s so hard to get an image that truly conveys with the message you’re trying to get across. But that’s where practice comes in to play.
Seriously great stuff here.
– Andrew
Now you’re gonna have to tell me how using Canva goes for you, Andrew. 🙂
And you’re right about practice. I believe everybody can develop both the creative eye and the design skills needed for great visuals with exercise and the right tools.
Thanks for reading and have an awesome day!
Hey Andy
Thanks for such a informative and well put together post.
Like Andrew, in a previous comment, I signed up for Canva a while back but never got around to using it. It felt like one more thing to add to my ever-increasing To Do list.
However, you’ve made it a no-brainier and super easy to have a go, so try again I will!
I particularly love the simple images with stark quotations on them. Is there anywhere else you recommend for getting lovely background images or would you say Canva has it sorted with the ones available?
LOVE the use of colour in the kiwi image – thanks for sharing that insider tip 😉
Never got around to using Canva?! Rachelle, you’re missing out. 😉
Canva has an excellently curated library of over one million images so I would recommend browsing through first. If that doesn’t work out, you can check out this comprehensive resource list of free high-quality images — https://designschool.canva.com/blog/free-stock-photos/. Enjoy!
Andy – your advice is super timely! I just did my most recent blog post with Canva graphics and was overwhelmed by how easy and beautiful their system is. I am definitely going to keep Canva in my toolbox for future blogs and can’t wait to play with it some more. Thank you for encouraging the designer in me – the blogger in me thought I didn’t have time to do both, and your guidance makes it clear that I can celebrate both aspects of my creative personality!
Thank you!
Hi there, Mai! I’m sure the designer in you is glad to have finally been set free. 😉
Thanks for dropping by and leaving that wonderful comment! I’m really glad to hear Canva has helped you out with your blog post, Mai. 🙂
Have a great day!
Hi, Andy,
I adore Canva. It’s the best. I create all my blog and social media graphics in 15 minutes a week with Canva. And I always get compliments on them and I’m no designer!
Thanks for the great post.
Sue
Wow, 15 minutes?! That’s awesome, Sue! 😀
A lot of Wordpress themes (maybe all?) have a Featured Image option for your posts. Is that the default Open Graph Image when your post gets shared?
Hi Geoff! For themes that have that option, the featured image gets pulled up by default as the OG image; but for other themes that don’t let you select a featured image, the first image within your post gets selected as the OG image. If you want to be able to set it up yourself, there are plugins like WordPress SEO by Yoast that lets you do just that. 🙂
Hope that helps! Thanks for dropping by, Geoff, and have a great day!
Hello Andy,
This is really very interesting and engaging. A lot has already been said about the importance of using stunning images to beautify a blog post but the issue is that most people still finds it difficult to create these images.
Canva is a very useful tool for creating any type of image and I’ve also used it to create some before ranging from Ebook cover to Facebook page cover although they weren’t looking very professional but I know I will improve.
However, I never knew you can also use it to create blog post images and that is indeed awesome. I guess they just added that feature because it wasn’t there the last time I checked.
I will have to go take a look again and see for myself.
Thanks a bunch for sharing.
Hi, Theodore! Creating the right images can be challenging, but with the some practice, the right tools and references, anyone can create amazing graphics. 🙂
And you should check in Canva soon! It’s constantly updated with new design types, layouts, and elements so there might be more for you in there since the last time you created a design.
I’m really glad you found the article interesting, Theodore! Have an awesome day! 🙂
Thank you, thank you, thank you Andy! Like other commenters here, I have Canva, but haven’t taught myself how to make the best use of it yet. And when I do try to use it, what comes out ain’t too pretty.
I know I need to be using images a lot more, but the gap between what I want to create and what actually comes out is so vast, and so disappointing, that I’ve practically given up, with the idea that, “hey, I’ll just wait until I can hire someone to do graphics for me.” But that’s NOT the answer. This extremely helpful tutorial is. And I know Canva is a wonderful tool, because of what I’ve seen other people do with it, and what you’ve shown us here.
So I’m going to go back to Canva armed with this tutorial and a can-do attitude and see what I can come up with! Thanks for a very helpful and implementable post. As always, BBT provides the most awesome writers & the very best resources. 🙂
I’m really glad you found this article helpful, Kimberly! There’s always that gap at first, but that just means you have this innate understanding of what looks good — you just need a little nudge for you to be able to pull up that understanding onto a design. 🙂
You’re welcome x 3 and thanks a bunch for leaving an awesome comment! Have a great day, Kimberly!
HI Andy, this was AWESOME!! I love to use Canva, but don’t seem to get the same awesome results, but after this, I should too (I hope). I did sign up for the design school and hopefully my designs will start to stand out too. (Just wish there were more than 24 hours in a day)
Once again awesome post.
Blessings
You’ll do great, Linda — I know it. 🙂
Thank you for the kind words and have a great week ahead!
Hi Andy,
Thank you, thank you!!! As you’ll see in my website I struggled with getting images to highlight the text. Hadn’t thought of Canva so will sign up ASAP.
Go for it, OliveJoy! I’m behind you all the way. 🙂
And thank you so much for a leaving a comment — I really appreciate it. Have a great day!
Excellent post once again 🙂
I have spent 13 years as a graphic / web designer and blogging imagery is something I am more concerned with now than before. I have seen first hand how important this is for the success of our blog posts, so good graphics are a must.
I have seen Canva in action, pretty cool tool. I am personally using Photoshop for my work, but Canva is a great option as well.
No hard feelings, Ramona. 😉
Indeed, good graphics are a must — even more so with each passing day. It’s definitely not some trend that’s going go away anytime soon. Maybe ever. Good thing you have those 13 years of experience to back you up!
Thanks for kind words and have a great day, Ramona!
Andy,
Thanks for these tips! I will head back to Canva to follow up on your suggestions. So important to remember that most of us are visual learners.
Hanna
Woo-hoo! Let me know how it goes for you, Hanna! 🙂
Hello Andy,
what a debut!
Great ideas, thanks for those.
Keeping backgrounds simple is a very real-world advice, especially if the picture has many different degrees of brightness – in that case, how bright do you choose your text font?
I have sometimes cheated around that by using a text box in PowerPoint and making that gradually transparent.
Have shared this on my SocialMedia.
keep up the great work!
Alexander
Thank you so much for the kind words, Alexander. I really appreciate it. 🙂
Ah, backgrounds. It’s tricky because some images look great by themselves but won’t always work as a background for text. At least not without some design tricks. If it’s an image with varying degrees of brightness, I would first desaturate the image with neutralizing filter to offset the text. Adding a text box is actually a pretty good idea as well. 🙂
There are many more ways to get around a busy/cluttered/way-too-colorful background image. This post has a lot of great tips for doing just that and more: https://designschool.canva.com/blog/professional-design-tips/
Thanks for sharing on your social media as well! I shall hunt down your share and repost it. 😉
I like that emotional imagery one.
Things like that can be just as effective and create just as much engagement as a long infographic, perhaps more. Plus, they’re a lot easier to make – yippy!
Tugging at heartstrings is always effective, amirite? 😉
Thanks for leaving a comment, Greg! Have a smashing week ahead!
Hey there Andy!
Thanks for this amazing post with great Canva tips. I absolutely love Canva and I’ve been a bit obsessed with it from when Canva started. It’s such a wonderful tool for the “non-designer” and it’s great for solopreneurs and large organizations. It’s brilliant!
I love the third tip – to showcase a blog post with a quote from the post with a related image. It especially works great for my clients that are on Pinterest.
Thanks again!
Lillian
You’re welcome, Lillian! Quote posts work like charms, don’t they? 🙂
Thanks for the kind words and awesome job on that Pinterest marketing, Lillian. Have a great day!
Hi Andy,
you obviously nailed it here. I’ve signed up also for a while but I convinced myself that it took too much effort to get an “ok” image done. You have really simplified the process. I’d give it another try. I think more people need this info.
Off to share and create an exceptional image now. Whaooooo.??
-Ruth
You have no idea how happy I am reading your comment, Ruth. One of our missions at Canva is to empower everyone to design and it’s so heartwarming to know that this article has encouraged you to create an image — and an exceptional one at that. 🙂
Just keep swimming/ designing, my friend. 🙂
Great Post Andy! I totally dig Canva and often choose it over Photoshop…especially when I’m in a crunch.
I especially like your tip about letting the image/background pattern determine your text placement. The pic with the person in a hoodie walking on the beach + the quote about fear is a great example. In that image, the text flows down behind the person…allowing their back to act as a guideline. Perfect.
Here’s what I do:
1. Write the text in a horizontal, paragraph-type layout.
2. Copy it, then drag it off to the side.
3. Paste the text back into a new text box, but this time vertically (up and down…like the fear quote image above). Drag it off to the side too.
4. Pick a simple background image-preferably one with plenty of space around the focal point. Your sunset and fear quote images are perfect examples.
5. Now drag one of your text boxes back in to one of these open areas (try not to obscure or crowd the best part of the image). Usually you can immediately tell which text layout will work best.
6. If you aren’t sure, re-size the text box, try different fonts, even move the background image around and re-size and/or crop it.
7. Delete any unused text boxes and design elements…then click “save”.
Thanks for all the awesome tips!
…Do all Blaines have magic? It’s almost as if you just know I always end up spending an unhealthy amount of time dragging resize handles. Your method would save me a lot of time — thanks so much for putting that forward, Blaine. 🙂
Ha! Andy, you’re too kind. But I’ll take your compliment anyway. 🙂
I create a little design here and there part-time. I think we all use the resize handles and anchor point more than anything.
Kinda sucks that something we use so often is also the smallest damn thing to click on, huh?
Tanks again and Have a good one!
Hi Andy,
Thanks a ton for this super apt reminder…I once had Canva installed on my iPad but I never took it serious…now, I’m always in the habit of hustling images or struggling to create one.
I’ll reinstall the app again and get busy with my designs – and I hope to create the very new set as soon as five hours.
Do enjoy the day!
Always,
Akaahan Terungwa
How did your design venture go, Akaahan? I hope you enjoyed it! 🙂
Hi Andy,
I did a guest post on creating visuals like infographics for Basic Blog Tips. It was very successful. I love Canva and recommended it as well. Good job.
Janice
I just read it! Your How to Format infographic looks awesome, Janice. 🙂
Thanks so much for including Canva on your list and have a great day!
Another great post and I 100% agree with the point that we need to have visuals complement our written content.
I have used Canva and it is great. Just recently I have been playing around with snappa.io and it also has features that helped me create my blog post header image and open graph images. It has some cool templates, and the best thing is that it is free!
Maybe I’ll check out that Snappa, Irfan. 😉
And I’ll have to agree with you agreeing with me — relevant visuals are an absolute necessity. Thanks for leaving a comment, Irfan, and have a great day!
Like other commenters I’ve signed up for Canva, but never actually used it. There’s obviously a lot more there than I realised (I was trying to create an Infographic based around a line graph).
Something that I don’t think you mentioned was to add the url of your website somewhere to the finished image. If the image is going to be reused then you really want to make sure that everyone knows where it came from!
That is absolutely true! There are lots of horror stories out there about uncredited images — or worse, other people watermarking their names on somebody else’s work.
Thanks so much for the tip, Keith. And I hope you got around to creating that infographic! 🙂
Thanks, Andy for these helpful tips!
I started using Canva when it was in beta. I use it every day. It has brought out the designer in me. It’s easy to use, meets all my needs, makes social media graphics simple to create, and (my favorite part)- Canva is constantly providing new updates.
I’m using it now to make a journal/workbook to go along with a course that I’m launching. It’s free unless I want to use the $1 graphics. I’m also signing up for Canva at work. Great article!
Hi there, June! It’s always a pleasure to meet veteran Canva users!
And wow, congratulations on launching a course! That sounds brilliant — what is it about? 🙂
We’ve had excellent feedback on Canva for Work, so I’m sure you’ll love it. Thanks so much for dropping by and leaving that heartwarming comment. Have a great day, June!
Hi Andy
One thing I love about Jon’s blog post images is how every one has a grey background to it.
This really helps maintain consistency and add to the branded feel of his blog.
I only wish I knew how to do it myself.
Tell you what, Kevin — there’s this downloadable guide on visually communicating your brand/blog’s credo and expanding it into a full line of consistent, on-brand graphics for social media (or other promotional materials). And it’s free.
Check it out over here: https://designschool.canva.com/branding-book/. Fairy godmother, out. 🙂
Making quote images with those “so emotional” backgrounds feels like cheating because they’re so easy to make and yet people will share them like crazy! As someone with no design skills whatsoever, they’re by far my favorite thing to make.
Hehe, I know what you mean, Terence. (For all we know, I might’ve already reblogged one of your quote posts!) 😉
Canva is very useful. I will use this tool from now on.
Behind you all the way, Kevin. Have fun designing! 🙂
Your posts are amazing, I’m trying to do everything you say one step at a time. As a person who has never been good with technology, this and all your other posts have been so helpful to a new blogger like myself. Thank you.
We all have to start somewhere, Ruby. You’ll get there. 🙂
Thanks for leaving this heartfelt comment and I hope you have a great week!
Hi Andy,
Like so many others who have commented, I signed up for Canva and used it once or twice to make my website, Facebook and Twitter banners before finding other ways to post quotes and images. There was something that I disliked about Canva back then, but I’ll look at it again.
I have used Quozio, though that’s been overdone before. I now use Share as Image, which not only allows me to add my own images, but it will create them in just the right the size needed for Pinterest, Facebook and G+ . It also allows you to download the image to your computer for later use.
Quozio sounds pretty cool. I’d still recommend Canva though. 😉
Canva is constantly upgraded and updated with new designs so there might be something there that wasn’t there before when you check back! We also have Canva for Work now and it has a lot of useful features for social media marketers and brand managers — and a lot of people are delving into these roles, even if it’s not their field. And so far we have been getting awesome feedback from these very people.
Try it on for size and let me know how it goes for you, Annette!
By the way on the topic of blog graphics…what are a few good infographic sites amateur infographic bloggers can use to create them from scratch ?
You’re in luck, DNN — Canva has an infographic maker. 🙂
https://www.canva.com/create/infographics/
LOVE Canva! I’ve used it for a long ol’ time, at least once every week, sometimes almost daily, and have made MANY facebook headers and blog headers with Canva.
One question: Since my blog posts are also posted on facebook, automatically, is it better to make all my blog images in the facebook template, to keep them the right size? I’m a bit unsure about that. Thanks! 🙂
I like that emotional imagery one.
Things like that can be just as effective and create just as much engagement as a long infographic, perhaps more. Plus, they’re a lot easier to make – yippy!
Greate Article Andy Libunao After Read your complete article I have good knowledge about Blog Graphics. Thanks for share it.
Waoh! I have always read about how using images can boost traffic and response to your site but i never really have gotten a hang of iit am a newbie blogger. I guess i will give canva a try after al it is free
Do the folks at Canva recommend a good tool to determine the exact color of a graphic so we can better match that color to the fonts.
Hey Gillian, I like these:
http://imagecolorpicker.com/ – Online tool (upload a pick to the webpage then click around)
http://www.colorzilla.com/ – Add-on “app” for Chrome or Firefox
And if you don’t want to use a browser add-on or online tool, you can use the Chrome dev tools to pick and ID a pixel color from any page. Using the Chrome browser:,
1. right-click on a webpage that has the image you want.
2. Select “inspect element”
3. A half-window will appear with a bunch of HTML and CSS code.
4. Go to the “styles” window (the CSS code)
5. scroll through the code until you see some code with a colored box and a HEX code next to it.
6. Click on that colored box and a color-picker tool will appear
7. Make sure the eye-dropper icon is selected (usually turns blue)
8. move your mouse pointer out onto the page and you’ll discover it turns into a close-up magnifier of any pixels you hover.
9. Hover over anything and get the exact pixel colors (and HEX codes) in a cloud, sky, rusty car, logo, button, or whatever.
10. (Hint: you can do this while your image is open in Canva. Get the color code, close the inspector, then apply the color to your font — without leaving the page)
The two tools above do something similar — all produce the same result. Depends on what you prefer.
Hope this Helps!
BTW- This isn’t Canva’s recommendation. Andy may have “official Canva recommended tools”. 😉
Excellent post Andy and great tips here. I’ve personally witnessed how I’ve been getting increased engagement on my blog after I began customizing my graphics (with Canva of course!).
Keep up the great work!
Hi Andy,
Awesome tutorial on how to create visuals with Canva. I have been using Canva for several months now and it is by far my go-to tool for everything related to visuals. The interface is very intuitive and its great for non-designers like myself to get an idea I have on an image.
Again thanks for sharing and these actionable tips,
Cheers,
Joep
Brilliant post Andy! I’ve heard of Canva, but never used it before. Since then I have, and now I know my way around I’ll definitely be using it in the future.
Hello, Andy,
You’ve gone and blown up the whole cards with this masterpiece. I head-over-heels in love with it.
This is simply one of the rarest pieces in the blogosphere. Clear, top-notch, and outright separate from the pack.
You can be sure this is going into my archive as I am equally certain most serious bloggers would be extremely grateful for this post.
I’ve always had my bothers with graphic designs and coming up with good blog images. So, I did just what you advised against above: I shrugged and quit.
But now? Don’t I just love your three points. I’ll be applying the graphical blog header tip more. It’s one of the simplest and I think it fits more and perfectly with a blog.
But you know what? All three tips have their special place and where they will exceptionally do well to drive engagement and Traffic.
For a first-time writer on this blog, It’s a good month to enjoy the splendid ride publishing on Boost Blog Traffic will bring you.
Thanks for this great share. It’s like a detailed teaching for rookie designers and fresh users of Canva. Little wonder you’re part of their team. You sure know your stuff.
I’ll be sure to let my friends know about this right away.
Yusuff Busayo
Hi, Andy,
I adore Canva. It’s the best. I create all my blog and social media graphics in 15 minutes a week with Canva. And I always get compliments on them and I’m no designer!
Thanks for the great post.
Very pleased to learn that pink is a ‘shareable colour’. It’s one of my two main colours for my brand so I’m super happy!
The increasing pressure to have stunning design is building and sometime I can feel overwhelmed with the quality of images from everyday people on Instagram and blog. One one hand tools like Canva makes good design feel achievable yet at the same time it allows anyone to be a graphic designer. Either way it’s driving up the quality of content across the internet in general, making the overall user experience of the internet better and better
Jenni
As someone just getting started with this, I am a little relieved to see that Canva is being recommended, as I do currently use it for other projects. However, I am not at all clear as to how to incorporate images into a Wordpress blog. As it is contained in my website, I don’t see any options for styling
Including images is no longer optional for bloggers these days because there are hundred of applications that makes using images to your post really fast and easy.